CD Elements
The consistent use of CD elements provides for a branded look and feel across all the websites of the Confederation. It ensures that a website is immediately recognizable as a Confederation website. It also conveys to the user the fundamental values underlying the daily work of the Federal Administration: quality, efficiency, and transparency.
The use of the following central CD elements is mandatory. They are set out in the Confederation CD and may not be modified in any way. Any changes to these elements are adopted by the GSK at the request of the Specialist Unit for the Confederation CD:
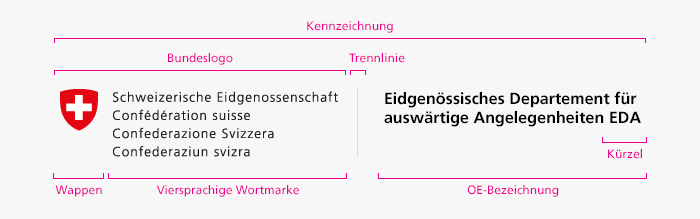
- the designation, comprising the Confederation logo, the name of the organizational unit, and the gray separating line between these two elements
- the red line marking the bottom of the header
- the color range used: red for selection, blue for text links, and a variety of gray shades.
- the consistent use of the “Frutiger” typeface
- a uniform footbar (with the copyright notice, the legal notice, and further legal information)
Clear Designation of the Website
The originator of the website is always identified via the full form of the Confederation logo (coat of arms and the four-language wordmark) and the name of the organizational unit, including its abbreviation or shortened form. These two components are separated from one another by a vertical line. The designation is always positioned at the top left of the header. As an alternative to the organizational unit, the title of the website may also be shown.

Implementation for Smartphones
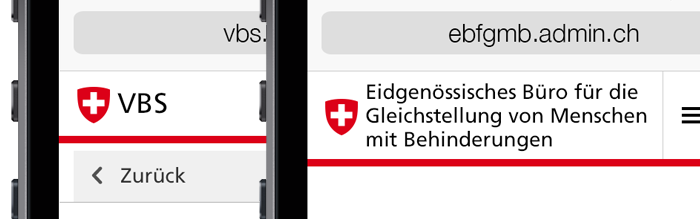
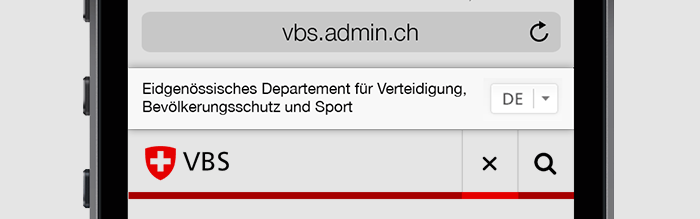
For applications in which space for the header is limited, the coat of arms can be used on its own without the wordmark. The name of the organizational unit can be given in its abbreviated form (e.g. EDA) or as a short form (e.g. MeteoSchweiz). Organizational units for which there is no abbreviation or short form are written in full. This can mean that the designation covers several lines and the height of the header section is increased to accommodate the name.

In cases where the shorter form of the designation is used in the header, the footer must contain the full form of the Confederation logo with the coat of arms and the four-language wordmark.
In mobile devices, the complete name of the organizational unit is shown together with the language selection in a drawer section above the header. This section is hidden automatically the first time the user scrolls down.

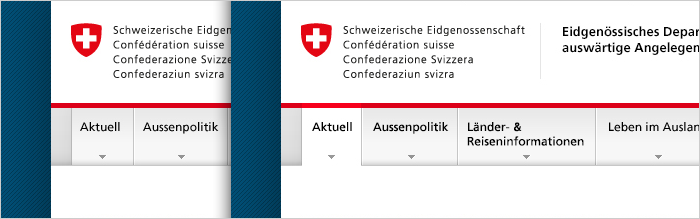
Separating Line below the Header
The red separating line marks the bottom of the header. It can also indicate a field selected in the global navigation.

Typography
The “Frutiger” typeface has been selected for use throughout all Internet applications. In intranets the “Arial” typeface is used.
Interaction Colors
Interactive elements are either indicated by their position (e.g. in the navigation) or are marked by the color blue. Selected elements are red.
Foot Bar
The uniform foot bar closes the pages. It contains a copyright notice as well as links to the “legal notice” and “further legal information”.
Favicon
Don't forget the favicon before putting the website in production. The favicon ressources are located in the /build/img/ico/ directory. Include them with the adequate code:
<link rel="shortcut icon" href="build/img/ico/favicon.ico">
<link rel="apple-touch-icon" sizes="57x57" href="build/img/ico/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="114x114" href="build/img/ico/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="72x72" href="build/img/ico/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="144x144" href="build/img/ico/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="60x60" href="build/img/ico/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="120x120" href="build/img/ico/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="76x76" href="build/img/ico/apple-touch-icon-76x76.png">
<link rel="icon" type="image/png" href="build/img/ico/favicon-96x96.png" sizes="96x96">
<link rel="icon" type="image/png" href="build/img/ico/favicon-16x16.png" sizes="16x16">
<link rel="icon" type="image/png" href="build/img/ico/favicon-32x32.png" sizes="32x32">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="build/img/ico/mstile-144x144.png">
<meta name="msapplication-config" content="build/img/ico/browserconfig.xml">

