Eléments de marque
But
L’application cohérente des éléments de marque permet d’assurer pour tous les sites Internet de la Confédération un «look and feel» typique de la marque. Elle garantit qu’un site Internet de la Confédération puisse être reconnu comme tel au premier coup d’œil. De plus, elle transmet à l’utilisateur les valeurs essentielles qui constituent la base du travail quotidien de l’administration fédérale: qualité, efficacité et transparence.
L’utilisation des éléments de marque clés suivants est obligatoire. Ils sont déterminés dans l’identité visuelle (CD, corporate design) de la Confédération et ne peuvent être modifiés en aucun cas:
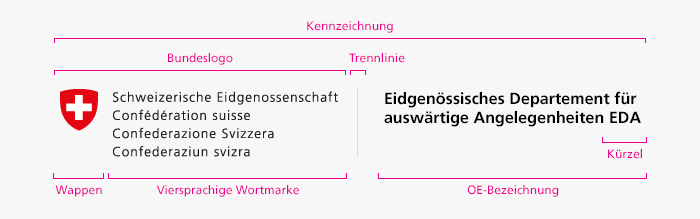
- la désignation, composé du logo fédéral, du nom de l’unité organisationnelle et de la ligne grise entre ces deux éléments;
- la ligne rouge délimitant l’en-tête;
- les couleurs utilisées: le rouge pour les mises en évidence, le bleu pour les liens et une palette de tons gris;
- l’utilisation permanente de la police «Frutiger»;
- un pied de page uniforme (avec Copyright, Impressum et Informations juridiques)
Désignation claire du site Internet
L’expéditeur d’un site Internet est toujours désigné par le logo fédéral complet (blason et marque verbale en quatre langues), le nom de l’unité organisationnelle, y compris le sigle ou la forme courte. Ces deux composants sont séparés par une ligne verticale. La désignation est toujours placée en haut à gauche dans l’en-tête.

Mise en œuvre pour les smartphones
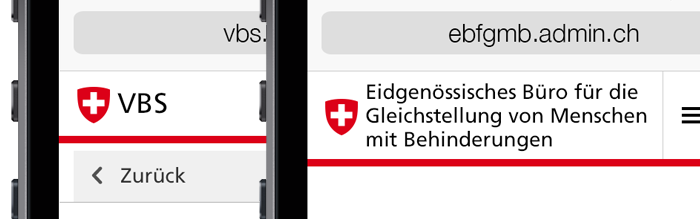
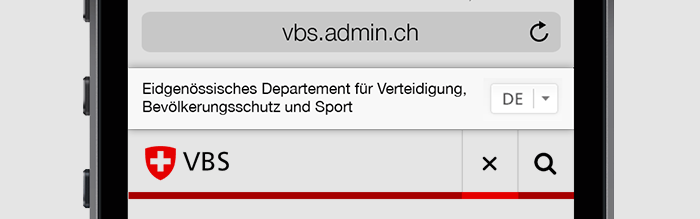
Pour les applications dont l’espace est limité dans l’en-tête, le blason peut être utilisé seul, sans la marque verbale. Le nom de l’unité organisationnelle peut être utilisé sous forme de sigle (p. ex. DFAE) ou dans sa forme courte (p. ex. MétéoSuisse). Les noms des unités organisationnelles n’ayant pas de sigle ou de forme courte sont écrits entièrement. Cela peut avoir comme effet que la désignation s’étend sur plusieurs lignes et que la zone d’en-tête devient plus haute.

Partout où la forme réduite de la désignation est utilisée dans l’en-tête, le logo fédéral complet avec blason et marque verbale en quatre langues doit être répété dans le pied de page.
Sur les appareils mobiles, le nom complet de l’unité organisationnelle est également affiché dans une zone au-dessus de l’en-tête. Cette zone est masquée dès le premier défilement de la page.

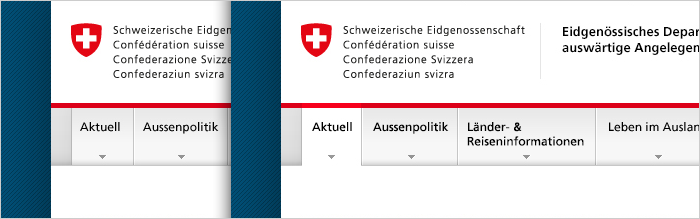
Ligne de séparation en-dessous de l’en-tête
La ligne de séparation rouge délimite l’en-tête vers le bas. Elle peut mettre en évidence une zone sélectionnée dans la navigation globale.

Typographie
Pour l’Internet, la police «Frutiger» est utilisée partout. Pour l’Intranet, il convient d’utiliser la police «Arial».
Couleurs de signalisation
Les éléments interactifs sont soit mis en évidence par leur position (p. ex. dans la navigation) ou par la couleur bleue. Les éléments sélectionnés sont rouges.
Ligne de pied de page
La ligne de pied de page uniforme termine les pages. Elle comporte une note de copyright et les liens «Informations juridiques» et «Impressum».
Favicon
N’oubliez pas le favicon avant de mettre le site en ligne. Vous trouverez les ressources dans le package de code.
<link rel="shortcut icon" href="build/img/ico/favicon.ico">
<link rel="apple-touch-icon" sizes="57x57" href="build/img/ico/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="114x114" href="build/img/ico/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="72x72" href="build/img/ico/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="144x144" href="build/img/ico/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="60x60" href="build/img/ico/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="120x120" href="build/img/ico/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="76x76" href="build/img/ico/apple-touch-icon-76x76.png">
<link rel="icon" type="image/png" href="build/img/ico/favicon-96x96.png" sizes="96x96">
<link rel="icon" type="image/png" href="build/img/ico/favicon-16x16.png" sizes="16x16">
<link rel="icon" type="image/png" href="build/img/ico/favicon-:3172x32.png" sizes="32x32">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="build/img/ico/mstile-144x144.png">
<meta name="msapplication-config" content="build/img/ico/browserconfig.xml">

