Navigation hiérarchique
2.1.2
- classe
.active changée en .current pour la mise en évidence de la page actuelle dans le menu
h2.sr-only ajouté pour plus de clarté pour les lecteurs d’écran- h2 et label ajoutés au champ de recherche pour les mobiles
2.1.0
- section
.nav-mobile ajoutée au début de l’élément .list-group
2.0.0
<span class="sr-only">current page</span> ajouté pour le lien actif actuelid="main-navigation" pour l’accessibilitéaria-hidden="true" ajouté au bouton de fermeture
La navigation globale indique sous forme d’onglets les principaux points d’entrée d’un site Internet. Elle est séparée par une ligne rouge de l’en-tête situé au-dessus. Il convient de choisir avec soin les termes utilisés dans les onglets, car ils offrent à l’utilisateur une première impression du sens et de l’objectif du site Internet.
Comportement:
un clic sur l’un des onglets ouvre un méga-flyout qui contient un menu des sous-pages.
Il existe différents types de flyouts (fenêtres en surimpression): p. ex. flyout de teasers ou de listes. Selon le type de flyout, le menu affiche les sous-pages du deuxième niveau de navigation (flyout de teasers) ou bien celles du deuxième et troisième niveau de navigation (flyout de listes).
Dans le flyout de teasers on peut sélectionner directement une page du deuxième niveau de navigation, et dans le flyout de listes une page du troisième niveau de navigation. On peut ainsi «sauter» des nœuds de navigation pour lesquels il n’existe aucun contenu.
Il est possible de développer et d’utiliser d’autres types de flyouts. Le DFAE a par exemple réalisé un flyout pour la sélection du pays.
On peut refermer le flyout en cliquant sur la fonction «Fermer» (en haut à droite), en cliquant sur l’onglet avec le triangle noir (près du bord inférieur), en cliquant sur l’arrière-plan ou en recliquant sur le même onglet.
Sur la page d’accueil, tous les onglets sont fermés. Lorsque l’on continue à naviguer en-dessous d’un onglet, ce dernier reste sélectionné.
Avec <div class="overlay"></div> à la fin de la balise body, on affiche la superposition grise.
<nav class="nav-main yamm navbar" id="main-navigation-example">
<h2 class="sr-only">Navigation</h2>
<section class="nav-mobile">
<div class="table-row">
<div class="nav-mobile-header">
<div class="table-row">
<span class="nav-mobile-logo">
<img src="../img/swiss.svg" onerror="this.onerror=null; this.src='../img/swiss.png'" alt="Confederatio Helvetica" />
</span>
<h1><a href="#">Main Title</a></h1>
</div>
</div>
<div class="table-cell dropdown">
<a href="#" class="nav-mobile-menu dropdown-toggle" data-toggle="dropdown"><span class="icon icon--menu"></span></a>
<div class="drilldown dropdown-menu" role="menu">
<div class="drilldown-container">
<nav class="nav-page-list">
<ul>
<li><a href="#">Aktuell</a></li>
<li><a href="#">Aussenpolitik</a></li>
<li class="list-sub"><a href="#">Länder- & Reise-informationen</a>
<!-- sub-list element -->
<nav class="drilldown-sub">
<a href="#" class="icon icon--before icon--less drilldown-back">Back</a>
<ul>
<li><a href="#">Test</a></li>
<li><a href="#">Test2</a></li>
<li><a href="#">Test3</a></li>
</ul>
</nav>
</li>
<li><a href="#">Leben im Ausland</a></li>
<li><a href="#">Einreise & Aufenthalt in der Schweiz</a></li>
<li><a href="#">Publikationen & Service</a></li>
<li><a href="#">Über uns</a></li>
</ul>
<a href="#" class="yamm-close-bottom"><span class="icon icon--top" aria-hidden="true"></span></a>
</nav>
</div>
</div>
</div>
<div class="table-cell dropdown">
<a href="#" class="nav-mobile-menu dropdown-toggle" data-toggle="dropdown"><span class="icon icon--search"></span></a>
<div class="dropdown-menu" role="menu">
<form class="form">
<h2 class="sr-only">Search</h2>
<label for="search-field" class="sr-only">Search:</label>
<input id="search-field" class="form-control" type="text" placeholder="Search">
<span class="icon icon--search"></span>
</form>
</div>
</div>
</div>
</section>
<!-- The tab navigation -->
<ul class="nav navbar-nav">
<li class="dropdown current yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Aktuell <span class="sr-only">current page</span></a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Aussenpolitik</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Länder- & Reise-informationen</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Leben im Ausland</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Einreise & Aufenthalt in der Schweiz</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Publikationen & Service</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Über uns</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
</ul>
</nav>
3.2.0
- amélioration de l'accessibilité
Le fil d’Ariane est une ligne de liens, placée en-dessous de l’en-tête, indiquant à l’utilisateur le chemin, c’est-à-dire la position de la page web actuellement consultée à l’intérieur de l’architecture d’information. Si aucune navigation globale n’est disponible, le fil d’Ariane est placé en-dessous de la ligne rouge qui délimite la zone d’en-tête.
Grâce au fil d’Ariane, l’utilisateur voit en un coup d’œil où il se trouve dans le site.
En cliquant sur un point de navigation dans le chemin, la page appropriée s’ouvre. En cliquant sur des liens du premier ou deuxième niveau de navigation (pages ne disposant pas de contenu propre), une page de résumé sans colonne de navigation est ouverte.
Sur les smartphones, un lien vers la page d’accueil et vers le niveau situé au-dessus est proposé en fin de chaque page. Un fil d’Ariane complet n’y est pas disponible.
<h2 id="br1" class="sr-only">Breadcrumbs</h2>
<ol class="breadcrumb" role="menu" aria-labelledby="br1">
<li><a href="#">Home page EDA</a><span class="icon icon--greater"></span></li>
<li><a href="#">Country & Travel Information</a><span class="icon icon--greater"></span></li>
<li><a href="#">Country Selection</a><span class="icon icon--greater"></span></li>
<li><a href="#">Democratic Republic of the Congo</a><span class="icon icon--greater"></span></li>
<li><a href="#">Some text to create a line break</a><span class="icon icon--greater"></span></li>
<li><a href="#">Bilateral Relations</a><span class="icon icon--greater"></span></li>
<li class="active" role="presentation">Title of the active page</li>
</ol>
La navigation «Retour à l’aperçu» relie des pages n’apparaissant pas dans la navigation avec leur «page mère». Les pages de détails des publications en sont des exemples.
La navigation «Retour à l’aperçu» apparaît toujours avant le titre de la page, tout en haut de la colonne de contenu, et en bas de page, avant la navigation de fin de page.
<a href="#" class="icon icon--before icon--less hidden-print">Back to Overview</a>
2.5.2
- corriger l’erreur avec l’état actif de
.list-emphasis, veuillez toujours envelopper le texte de cet élément de liste avec un span ou un a.
2.5.0
- permettez les listes
<ul/> emboîtées dans les éléments .nav-page-list
2.3.0
aria-selected="true" ajouté pour le lien actuel- premier bouton de la liste supprimée (il ressemblait à un lien retour)
- label «Back» du bouton de retour remplacé par le nom de la section dans le sous-menu drill-down
2.1.0
- classe
.list-emphasis optionnelle ajoutée au premier élément <li>. Si nécessaire, mettez un élément plus gras et plus foncé dans la liste.
- si vous voulez un comportement de drill-down, intégrez l’élément
.nav-page-list dans <div class="drilldown"><div class="drilldown-container"></div></div> et ajoutez quelques éléments <nav class="drilldown-sub"></nav> dans n’importe quel(le)/s <li> de votre choix. Ajoutez également la classe .list-sub à l’élément <li>.
La sous-navigation dans la colonne de gauche de la zone de contenu est une «navigation de déplacement». Elle affiche toujours uniquement la page actuellement sélectionné et ses options de navigation:
- En-tête de navigation: le nom de la page active est surligné en couleur ou muni d’une emphase typographique.
- Lien «Retour»: au-dessus de ce terme est situé un lien menant vers le niveau de navigation supérieur
- Sous-pages: en-dessous de l’en-tête de navigation sont listés tous les niveaux de navigation inférieurs sous forme de liens
- Pages sœurs: les pages qui se trouvent au même niveau hiérarchique ne sont pas indiquées ici. On y accède via la navigation globale ou le lien «Retour». Seul sur le niveau de navigation le plus bas, les pages sœurs sont indiquées (à condition qu’il y en ait).
Comportement
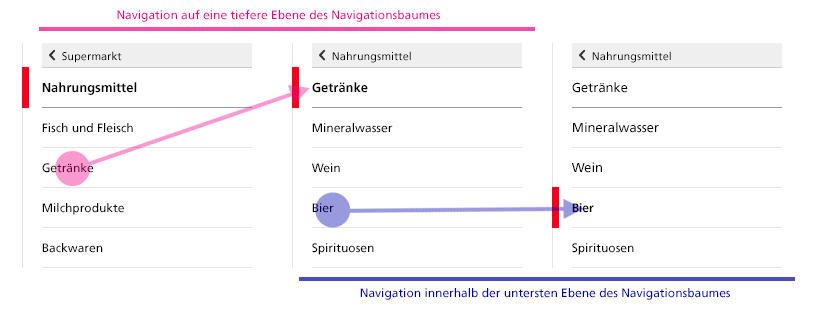
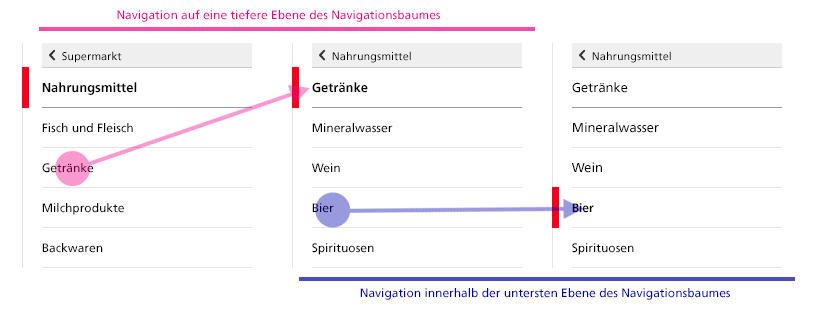
Lorsque l’on clique sur un lien vers une sous-page, une nouvelle page est chargée. Sur cette page, la page sélectionnée est alors affichée comme en-tête de navigation. Le lien «Retour» mène au niveau de navigation supérieur, c’est-à-dire à la page sur laquelle l’utilisateur se trouvait juste avant. En-dessous de l’en-tête de navigation sont listés tous les liens vers les niveaux de navigation inférieurs.
Si l’on souhaite sélectionner une page (page sœur) qui se situe sur le même niveau de navigation que la page active, cela se fait par le biais du lien «Retour» ou de la navigation globale. Lorsque l’on clique sur un lien vers une page du niveau de navigation le plus bas (c.-à-d. la page consultée ne possède pas de sous-pages), la navigation n’est pas changée. La page actuelle est alors marquée d’une ligne rouge et les pages du même niveau restent affichées.

Tant qu’une page possède des sous-pages, l’en-tête de navigation est changé lors de la navigation (drill-down) (1re étape). Dès que l’on est arrivé au niveau le plus bas de l’arbre de navigation et que les pages ne possèdent plus de sous-pages, seule la mise en évidence est ajustée (2e étape).
Mise en œuvre pour les smartphones
Sur les smartphones, la navigation de service est affichée en bas de la page, au-dessus du pied de page. La désignation de la page active est alors masquée.

Sur un smartphone, la sous-navigation apparaît en-dessus du contenu.
<div class="container-fluid">
<div class="row">
<!-- these `.drilldown` container classes are used only if you want the drilldown behaviour (if you have sub-lists) -->
<div class="col-sm-4 drilldown">
<div class="drilldown-container">
<nav class="nav-page-list" id="secondary-navigation">
<a href="#" class="icon icon--before icon--less visible-xs">Back to parent</a>
<a href="#" class="icon icon--before icon--less"><span class="sr-only">Back to </span>Comestible Goods</a>
<ul>
<li class="list-emphasis">
<span>Drinks</span>
<ul>
<!-- add the .list-sub class if the list has some animated sub-lists -->
<li class="list-sub"><a href="#">Mineral water</a>
<!-- sub-list element -->
<nav class="drilldown-sub" aria-expanded="false">
<a href="#" class="icon icon--before icon--less drilldown-back"><span class="sr-only">Back to </span>Mineral Water</a>
<ul>
<li><a href="#">Test</a></li>
<li><a href="#">Test2</a></li>
<li><a href="#">Test3</a></li>
</ul>
</nav>
</li>
<li class="active">Wine<span class="sr-only"> active</span></li>
<li><a href="#">Beer</a></li>
<li><a href="#">Spirits</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
2.0.0
aria-selected="true" ajouté pour le lien actuel
La navigation à facettes permet de filtrer des éléments (p. ex. un catalogue de produits) sur la base de critères prédéterminés que l’on appelle «facettes». Les facettes sont regroupées par types de facette. Une facette qui contient des sous-facettes est marquée d’un triangle.
Comportement:
après le chargement d’une page avec navigation à facettes, la liste des facettes du type de facette le plus élevé est ouverte.
L’utilisateur peut ouvrir ou fermer à volonté d’autres types de facettes. Pour chaque type de facette, l’utilisateur ne peut sélectionner qu’une seule facette, les autres facettes sont masquées.
Le type de facettes correspondant ne peut alors plus être fermé. Si une facette possède des sous-facettes, ces sous-facettes sont affichées après que la facette ait été sélectionnée. L’utilisateur peut alors continuer à limiter sa sélection en utilisant les sous-facettes. Une sélection effectuée peut être annulée à l’aide d’un bouton de suppression.
Les contenus de la page sont adaptés et constamment mis à jour en fonction de la sélection actuelle de la navigation à facettes.
Mise en œuvre pour les smartphones
Sur les smartphones, la navigation est appelée à l’aide d’un lien «filtre» et se comporte de la même façon que la navigation à facettes sur un ordinateur de bureau. Contrairement à la version pour les ordinateurs de bureau, les contenus de la page sont seulement mis à jour lorsque l’utilisateur referme la navigation à facettes.
<div class="container-fluid">
<div class="row">
<div class="col-sm-4">
<nav class="nav-page-list nav-page-list--facette">
<a href="#" class="icon icon--before icon--less">Home page swisstopo</a>
<ul>
<li>
<button class="icon icon--before icon--root active" id="geodata-collapse" data-toggle="collapse" data-target="#geodata">Geodata</button>
<ul id="geodata" class="collapse in">
<li><a href="#">Images</a> <span class="badge">1285</span></li>
<li><a href="#">Landscape models</a> <span class="badge">245</span></li>
<li class="active">Elevation models <span class="badge">45</span></li>
<li><a href="#">Map data</a> <span class="badge">27</span></li>
<li><a href="#">Geological models</a> <span class="badge">238</span></li>
</ul>
</li>
<li>
<button class="icon icon--before icon--greater" data-toggle="collapse" data-target="#content-1">Use</button>
<ul id="content-1" class="collapse">
<li><a href="">Some content <span class="badge">12</span></a></li>
<li><a href="">Some content <span class="badge">56</span></a></li>
<li><a href="">Some content <span class="badge">89</span></a></li>
</ul>
</li>
<li>
<button class="icon icon--before icon--greater" data-toggle="collapse" data-target="#content-2">Online Services & Software</button>
<ul id="content-2" class="collapse">
<li><a href="">Some content <span class="badge">358</span></a></li>
<li><a href="">Some content <span class="badge">658</span></a></li>
<li><a href="">Some content <span class="badge">74</span></a></li>
</ul>
</li>
<li>
<button class="icon icon--before icon--greater" data-toggle="collapse" data-target="#content-3">Publications & Tools</button>
<ul id="content-3" class="collapse">
<li><a href="">Some content <span class="badge">52</span></a></li>
<li><a href="">Some content <span class="badge">8961</span></a></li>
<li><a href="">Some content <span class="badge">462</span></a></li>
</ul>
</li>
<li>
<button class="icon icon--before icon--greater" data-toggle="collapse" data-target="#content-4">Themes</button>
<ul id="content-4" class="collapse">
<li><a href="">Some content <span class="badge">596</span></a></li>
<li><a href="">Some content <span class="badge">45</span></a></li>
<li><a href="">Some content <span class="badge">85</span></a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
</div>