Grille de base et types de pages
Grille de base
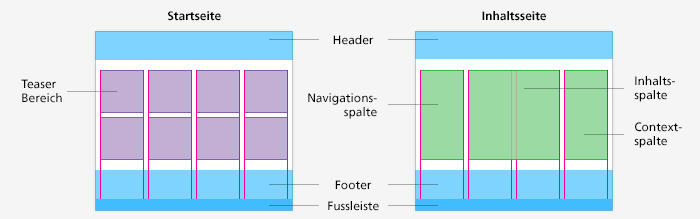
Les pages Internet se composent de trois zones: l’en-tête, la zone de contenu en quatre colonnes et le pied de page.

Types de pages
Il existe essentiellement deux types de pages: la page d’accueil et la page de contenu. En outre, il existe quelques formes mixtes et spéciales (voir «Pages d’exemple»).
Page d’accueil
La page d’accueil se compose de l’en-tête, de la navigation, de la zone de s et du pied de page. La zone de teasers est divisée en quatre colonnes. Il existe un grand nombre teasers pour diverses applications. Ils sont énumérés et décrits en détail dans la rubrique «Modules de contenu». Ces teasers peuvent occuper la zone de teasers de manière flexible. Ainsi, le teaser «à la une» peut p. ex. s’étendre sur trois colonnes et le «teaser de personne» avec le portrait du Conseiller fédéral compétent seulement une colonne.
Page de contenu
Une page de contenu possède également un en-tête et un pied de page. Au lieu de la zone de teasers, cette page comporte une zone de contenu en quatre colonnes. La colonne de gauche est utilisée par la sous-navigation, les deux colonnes du milieu sont prévues pour le contenu réel. La colonne de droite est utilisée comme colonne de contexte.
Navigation de gauche
La sous-navigation dans la colonne de gauche de la zone de contenu est une «navigation de déplacement» qui indique toujours les options de la page actuelle. Elle se compose de trois zones: l’en-tête de navigation avec le titre de la page actuelle, un lien «Retour» vers le niveau de navigation supérieur et des liens vers les sous-pages. Le comportement est décrit sur la page d’élément Liste de navigation latérale (sous-navigation de gauche).
Zone de contenu
Dans la zone de contenu, on place les titres de page et les intertitres, ainsi que le corps du texte, les images, les encadrés d’information et les informations supplémentaires. Les informations supplémentaires sont toujours placées tout en bas de la zone de contenu et n’ont pas leur place dans la colonne de contexte. Le test d’utilisabilité a permis de constater que les utilisateurs ne font pas tellement attention aux informations placées dans la colonne de contexte.
Colonne de contexte
La colonne de contexte est réservé aux éléments suivants: partout où cela est utile, un contact direct est indiqué tout en haut. S’il existe un élément de panier, celui-ci est inséré directement en-dessous du teaser de contact. On peut également insérer d’autres teasers, p. ex. un encadré de flux RSS ou un teaser temporaire (p. ex. pour une conférence). Mais il ne faut jamais insérer plus de trois éléments. Si le placement des éléments mentionnés semble inutile, la colonne reste vide.
En dehors des éléments susmentionnés, aucune information supplémentaire et aucun autre composant de contenu essentiel ne doivent être placés dans la colonne de contexte.

