Rendu sur différents appareils
Design adaptatif
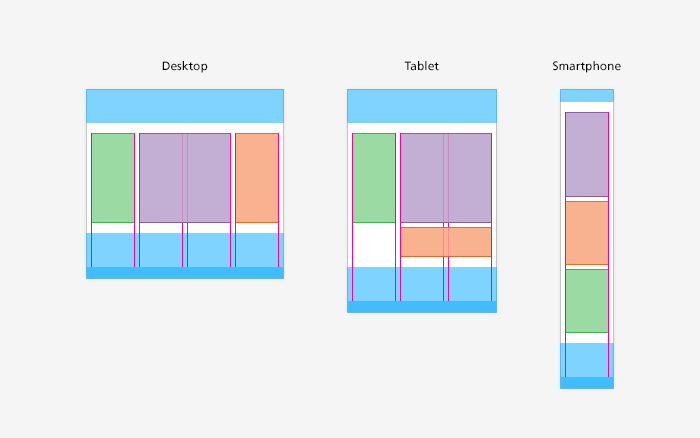
Les lignes directrices web de la Confédération permettent un rendu optimisé de l’ensemble des contenus d’un site Internet sur différents appareils tels que les ordinateurs de bureau, ordinateurs portables, tablettes et smartphones. La mise en page des sites Internet et des éléments individuels s’adapte à la résolution du périphérique de sortie.
Ordinateur de bureau, ordinateur portable et tablette
Sur les ordinateurs de bureau, ordinateurs portables et tablettes qui sont tenus horizontalement, la mise en page originale en quatre colonnes est maintenue. Dès qu’une tablette est tenue verticalement, le contenu de la colonne de droite (colonne de contexte) est affiché en-dessous du contenu.

Appareils mobiles/smartphones
Si la page est affichée sur un smartphone, seule la colonne de contenu est affichée. La navigation dans la colonne de gauche et la colonne de contexte disparaissent. Au lieu de cela, l’utilisateur peut naviguer via des liens contenus dans le pied de page et un menu spécial destiné aux mobiles.
Des tests d’utilisabilité ont montré que sur les smartphones, de nombreux utilisateurs ignorent le menu de navigation dans l’en-tête et naviguent via les liens contenus dans le pied de page. C’est pourquoi il est important de représenter la navigation dans le pied de page.

