Markenelemente
Zweck
Die konsistente Anwendung der Markenelemente sorgt für ein markentypisches "Look and Feel" der Websites des Bundes. Sie stellt sicher, dass eine Website auf den ersten Blick als Website des Bundes identifiziert wird. Weiter vermittelt sie dem Anwender die wesentlichen Werte, die der täglichen Arbeit der Bundesverwaltung zu Grunde liegen: Qualität, Effizienz und Transparenz.
Der Verwendung der folgenden zentralen Markenelemente ist zwingend. Sie sind im CD Bund geregelt und dürfen in keiner Weise modifiziert werden:
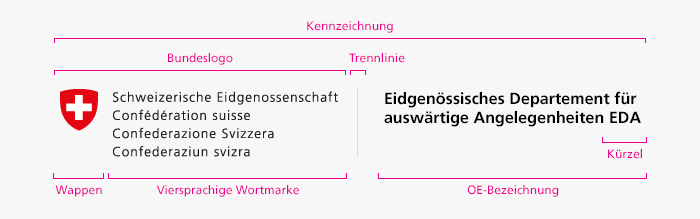
- die Kennzeichnung, bestehend aus dem Bundeslogo, der Bezeichnung der Organisationseinheit und der grauen Trennlinie zwischen diesen beiden Elementen;
- die rote Linie, welche den Header abschliesst;
- die verwendeten Farben: Rot für Auszeichnungen, Blau für Links und eine Palette von Grautönen;
- der durchgängige Einsatz der Schrift "Frutiger";
- eine einheitliche Fusszeile (mit Copyright, Impressum und Rechtliches)
Klare Kennzeichnung der Webseite
Der Absender einer Website wird immer mit dem vollständigen Bundeslogo (Wappen mit viersprachiger Wortmarke) und der Bezeichnung der Organisationseinheit inklusive Kürzel oder Kurzform gekennzeichnet. Diese zwei Bestandteile sind durch eine vertikale Linie voneinander getrennt. Die Kennzeichnung ist immer oben links im Header positioniert.

Umsetzung für Smartphones
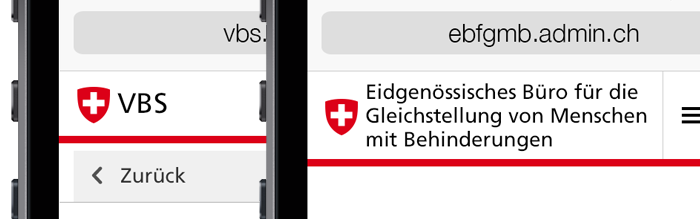
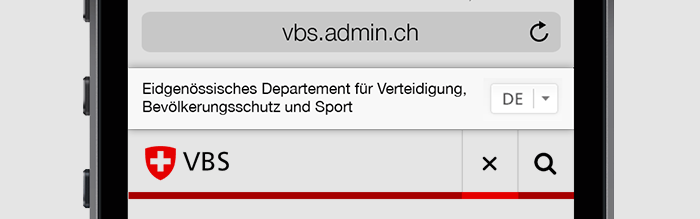
Für Anwendungen, bei denen der Platz im Header eingeschränkt ist, kann das Wappen allein ohne die Wortmarke verwendet werden. Die Bezeichnung der Organisationseinheit kann als Kürzel (z.B. EDA) oder Kurzform (z.B. MeteoSchweiz) verwendet werden. Organisationseinheiten, für die es keine Kürzel oder Kurzformen gibt, werden ausgeschrieben. Das kann dazu führen, dass die Bezeichnung mehrzeilig und der Header-Bereich dadurch höher wird.

Dort, wo im Header die reduzierte Form der Kennzeichnung verwendet wird, muss im Footer das vollständige Bundeslogo mit Wappen und viersprachiger Wortmarke wiederholt werden.
Die vollständige Bezeichnung der Organisationseinheit wird bei mobilen Geräten ausserdem in einem Bereich oberhalb des Headers eingeblendet. Dieser Bereich wird beim ersten Scrollen ausgeblendet.

Trennlinie unterhalb Header
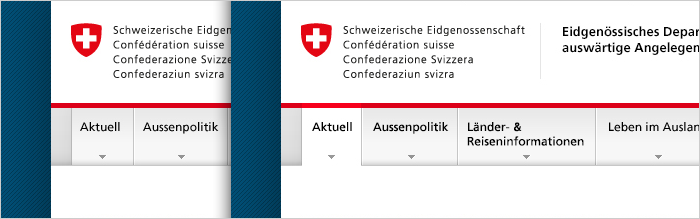
Die rote Trennlinie schliesst den Header nach unten ab. Sie kann einen ausgewählten Bereich in der Globalnavigation auszeichnen.

Typographie
Für das Internet wird durchgehend die Schriftart "Frutiger" verwendet. Im Intranet wird die Schriftart "Arial" verwendet.
Signalfarben
Interaktive Elemente werden entweder durch ihre Position (z.B. in der Navigation) ausgezeichnet oder durch die Farbe Blau markiert. Ausgewählte Elemente sind rot.
Fussleiste
Die einheitliche Fussleiste schliesst die Seiten ab. Sie beinhaltet einen Copyright-Vermerk und Links auf "Rechtliches" und "Impressum".
Favicon
Vergessen Sie das Favicon nicht, bevor Sie die Website live schalten. Die Ressourcen finden Sie im Code-Packet.
<link rel="shortcut icon" href="build/img/ico/favicon.ico">
<link rel="apple-touch-icon" sizes="57x57" href="build/img/ico/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="114x114" href="build/img/ico/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="72x72" href="build/img/ico/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="144x144" href="build/img/ico/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="60x60" href="build/img/ico/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="120x120" href="build/img/ico/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="76x76" href="build/img/ico/apple-touch-icon-76x76.png">
<link rel="icon" type="image/png" href="build/img/ico/favicon-96x96.png" sizes="96x96">
<link rel="icon" type="image/png" href="build/img/ico/favicon-16x16.png" sizes="16x16">
<link rel="icon" type="image/png" href="build/img/ico/favicon-:3172x32.png" sizes="32x32">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="build/img/ico/mstile-144x144.png">
<meta name="msapplication-config" content="build/img/ico/browserconfig.xml">

