Ausgabe auf verschiedenen Endgeräten
Responsive Design
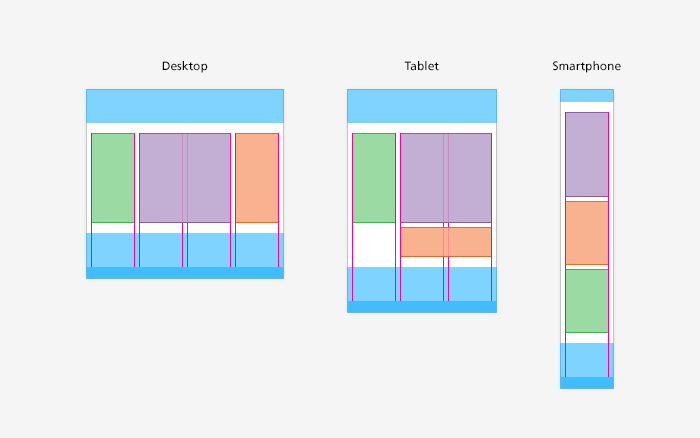
Die Webrichtlinien Bund erlauben die optimierte Ausgabe aller Inhalte einer Website auf verschiedenen Endgeräten wie Desktop Computer, Laptops, Tablets und Smartphones. Das Layout der einzelnen Webseiten und der einzelnen Elemente passt sich der Auflösung des Ausgabegeräts an.
Desktop Computer, Laptop und Tablet
Auf Desktop Computern, Laptops und Tablets, die im Querformat gehalten werden, wird das vierspaltige Original-Layout beibehalten. Sobald ein Tablet im Hochformat gehalten wird, wird der Inhalt der rechten Spalte (Kontextspalte) unterhalb des Inhalts angezeigt.

Mobile Geräte/Smartphones
Wird die Seite auf einem Smartphone ausgegeben, wird nur noch die Inhaltsspalte dargestellt. Die Navigation in der linken Spalte und die Kontextspalte verschwinden. Der Anwender kann stattdessen über Links im Footer und ein spezielles Menu für Mobile navigieren.
Usability-Tests haben ergeben, dass viele Anwender auf dem Smartphone das Navigationsmenu im Header ignorieren und über die Links im Footer navigieren. Es ist deshalb wichtig, die Navigation im Footer abzubilden.

