Header und Footer
Header und Footer erscheinen auf allen Seiten und haben eine fixe Gestaltung. Auf mobilen Geräten wird deren Darstellung angepasst.
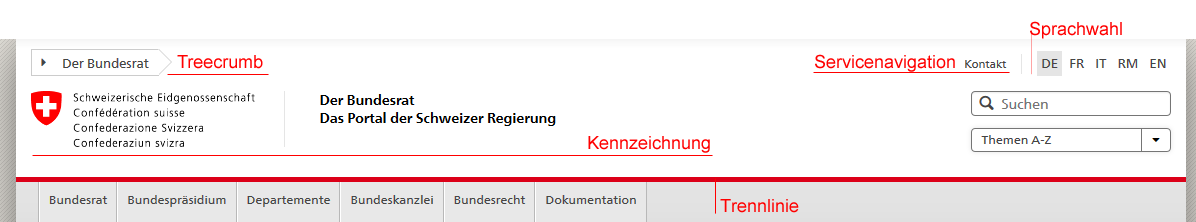
Header
Der Header ist das prägende Element einer Website. Er besteht aus der Treecrumb-Navigation der Bundesverwaltung, der Service-Navigation inkl. der Sprachwahl, der Kennzeichnung (Bundeslogo und Bezeichnung der Organisationseinheit), der Suche und der A-Z-Navigation. Er wird immer durch eine rote Linie abgeschlossen.
Diese Elemente sind entweder Markenelemente oder verbindliche Elemente. Sie dürfen nicht verändert werden.

Der Treecrumb stellt die hierarchische Verortung der Website in der Bundesverwaltung dar. Er bietet dem Anwender die Möglichkeit, Websites übergeordneter Organisationseinheiten direkt aufzurufen. Auf mobilen Geräten fällt der Treecrumb weg.
In der Service Navigation werden Links von übergeordneter Bedeutung (z.B. Kontakt, Jobs, Medien) positioniert. Es sollen idealerweise drei, auf keinen Fall aber mehr als fünf Links in der Service-Navigation angeboten werden. Ein Minimum ist der Kontakt und die Sprach-Navigation. Auf mobilen Geräten werden die Links der Service-Navigation in den Footer verschoben.
Rechts neben der Service-Navigation steht die Sprachwahl. Die angebotenen Sprachen werden als Kürzel nach ISO-Norm ISO 639-2/3 aufgeführt (z.B. Deutsch = DE, Französisch = FR, Rätoromanisch = RM usw.). Auf mobilen Geräten wird die Sprach-Navigation in einem Bereich oberhalb des Headers eingebunden.
Die Informationen auf den Websites der Bundesverwaltung müssen in den Amtssprachen deutsch, französisch und italienisch angeboten werden. Es ist wichtig, dass die Nutzerinnen und Nutzer sofort sehen, in welchen Amtssprachen der Inhalt zugänglich ist. Demzufolge erscheinen diese Sprachkürzel auf jeder Seite im Header - linksbündig neben der Servicebox - nebeneinander. Falls Inhalte nur in einer oder zwei der Amtssprachen verfügbar sind, ist das Kürzel der dritten Amtssprache nicht aktiv. Beim mouse-over erscheint eine Anzeige, die darüber informiert, dass der Inhalt in der entsprechenden Sprache nicht verfügbar ist.
Die Sprachkürzel für RM und EN werden nur angezeigt, falls es Inhalte in den entsprechenden Sprachen gibt.
Websites in mehr als fünf Sprachen können die zusätzlichen Sprachen in einem Dropdown-Menü anzeigen. Die Landessprachen sind immer in der Kurzform nebeneinander als Link anzuzeigen.
Die Kennzeichnung aus Bundeslogo (Wappen und Wortmarke) und Bezeichnung der Organisationseinheit ist das wichtigste Markenelement. Bei organisationsübergreifenden Sites und bei Themenportalen wird die Bezeichnung der Organisationseinheit durch den Titel der Website ersetzt. Auf mobilen Geräten kann die Wortmarke des Bundeslogos im Header weggelassen und die Bezeichnung der Organisationseinheit abgekürzt werden. Wenn die Bezeichnung abgekürzt ist, wird sie vollständig in einem Bereich oberhalb des Headers angezeigt.
Die Suchfunktion ist als Textfeld auf der rechten Seite des Headers gegenüber der Kennzeichnung positioniert. Wenn der Anwender in das Textfeld klickt, vergrössert sich das Textfeld.
Auf mobilen Geräten kann die Suchfunktion über ein Icon im Header aufgerufen werden.
Unterhalb der Suchfunktion ist die A-Z-Navigation positioniert. Sie ist ein alternativer Zugang zu den Inhalten der Website, die aus einem alphabetisch geordneten Katalog aufgerufen werden können. Auf mobilen Geräten wird die A-Z-Navigation zusammen mit der Suchfunktion angeboten.
Der Header wird immer mit einer roten Linie abgeschlossen. Wird unterhalb des Headers eine Globalnavigation verwendet, kann diese Linie durch eine farbliche Markierung einen ausgewählten Bereich anzeigen.
Hauptnavigation
Die meisten Websites haben eine Hauptnavigation, die als Reiter in einem Bereich unterhalb der roten Linie positioniert ist. Die Global- Navigation stellt die oberste Ebene der Informationsarchitektur dar. Die wichtigsten Themen können hier direkt aufgerufen werden. Sie sollten dem Anwender damit einen Überblick über den Inhalt und den Zweck der Website geben.
Die Begriffe der Global-Navigation werden von den Webrichtlinien nicht definiert. Sie sind abhängig vom spezifischen Kommunikations-Bedürfnis des jeweiligen Departementes bzw. Amtes.
Ausnahmen
Für folgende Rubriken sind Bezeichnung und Reihenfolge in der Hauptnavigation vorgegeben, sofern sie überhaupt verwendet werden:
"Aktuell" (1.), "Dienstleistungen und Publikationen" (2.) und "Über uns" (immer an letzter Stelle).
Websites mit einem geringen Umfang können auf die Global-Navigation verzichten und sich auf die Navigation in der linken Spalte des Inhaltsbereichs beschränken.
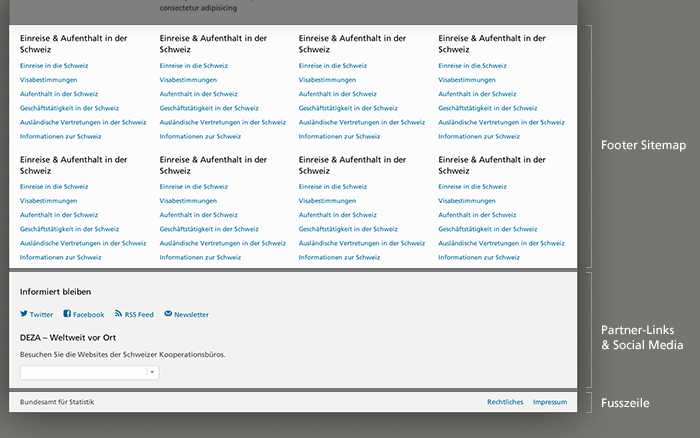
Footer
Im Footer werden wichtige Links platziert, die somit auf allen Seiten gleich zugänglich sind. Diese können auf Seiten in der aktuellen Webseite aber auch auf externe Inhalte (wie z.B. die Präsenz in Social Media) verweisen. Der Footer lässt sich nach Bedarf in verschiedene Bereiche unterteilen.
In der Fusszeile unterhalb des Footers, wird ein Hinweis auf das Copyright und Links auf "Rechtliches" und "Impressum" aufgeführt. Die Fusszeile ist ein Markenelement. Die Verwendung ist zwingend.

Auf mobilen Geräten werden viele Funktionen aus dem Header (wie z.B. Navigation, Service-Navigation und das vollständiges Bundeslogo) in den Footer verschoben.

