Grundraster und Seitentypen
Grundraster
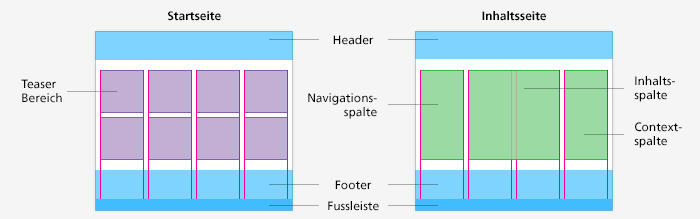
Die Webseiten bestehen aus drei Bereichen: dem Header, dem vierspaltig aufgebauten Inhaltsbereich und dem Footer.

Seitentypen
Grundsätzlich gibt es zwei Seitentypen: Startseite (Homepage) und Inhaltsseite. Ausserdem gibt es einige Mischformen und Spezialseiten (siehe dazu "Beispielseiten").
Startseite
Die Startseite besteht aus dem Header, der Navigation, dem Teaser-Bereich und dem Footer. Der Teaser-Bereich ist in vier Spalten unterteilt. Es gibt eine Vielzahl von Teasern für verschiedene Anwendungen. Diese sind in der Rubrik "Inhaltsmodule" aufgelistet und detailliert beschrieben. Diese Teaser können den Teaserbereich flexibel belegen. So kann z.B. der Brennpunkt-Teaser drei Spalten einnehmen und ein Personen-Teaser mit dem Portrait des zuständigen Bundesrates nur eine Spalte.
Inhaltsseite
Eine Inhaltsseite hat ebenfalls einen Header und einen Footer. Statt des Teaser-Bereichs hat die Seite einen vierspaltigen Inhaltsbereich. Die linke Spalte wird von der Subnavigation genutzt, die mittleren beiden Spalten sind für den eigentlichen Inhalt vorgesehen. Die rechte Spalte wird als Kontextspalte verwendet.
Linke Navigation
Die Subnavigation in der linken Spalte des Inhaltsbereichs ist eine so genannte verdrängende Navigation, die immer die Optionen für die aktuelle Seite anzeigt. Sie besteht aus drei Bereichen: dem Navigationskopf mit dem Titel der aktuellen Seite, einem Zurück-Link auf die darüberliegende Ebene und Links auf die Unterseiten. Das Verhalten wird auf der Elementseite Seitennavigation Liste (Linke Subnavigation) beschrieben.
Inhaltsbereich
Im Inhaltsbereich werden Seitentitel und Zwischentitel, Fliesstext, Bilder, Infoboxen und weiterführende Informationen platziert. Die weiterführenden Informationen werden immer als unterstes Element im Inhaltsbereich platziert und gehören nicht in der Kontextspalte. In Usability-Test wurde festgestellt, dass Anwender Informationen in der Kontext-Spalte wenig beachten.
Kontextspalte
Die Kontextspalte ist reserviert für die folgenden Elemente: wo immer es sinnvoll ist, wird zuoberst ein Direktkontakt platziert. Wenn es ein Warenkorb-Element gibt, wird es direkt unterhalb des Kontakt-Teasers eingefügt. Es dürfen auch andere Teaser, wie z.B. eine RSS-Feed-Box oder ein temporärer Teaser (z.B. für eine Konferenz) platziert werden. Es dürfen aber auf keinen Fall mehr als drei Elemente platziert werden. Ist die Platzierung der erwähnten Elemente nicht sinnvoll, bleibt die Spalte leer.
In der Kontextspalte dürfen keine weiterführenden Informationen oder sonstige essentielle Inhaltsbestandteile, abgesehen von den oben erwähnten, platziert werden.

