Hierarchische Navigation
2.1.2
- changed
.active class to .current for current page highlight in the menu
- added
h2.sr-only for more screen reader clarity
- added h2 and label to search field on mobile
2.1.0
- added the
.nav-mobile section to the beginning of the .list-group element
2.0.0
- added
<span class="sr-only">current page</span> for current active link
- added
id="main-navigation"for accessibility nav
- added
aria-hidden="true" to close button
Die Globalnavigation zeigt die Haupteinstiegspunkte einer Website als Reiter an. Sie ist durch eine rote Linie von dem darüber liegenden Header getrennt. Die in den Reitern verwendeten Begriffe sollten sorgsam gewählt werden, denn sie geben dem Benutzer einen ersten Eindruck über den Sinn und Zweck der Website.
Verhalten:
Durch Klicken auf einen der Reiter öffnet sich ein Mega-Flyout mit einem Menü der Unterseiten.
Es gibt verschiedene Flyout-Typen: z. B. Teaser- oder Listen-Flyout. Das Menü zeigt abhängig vom Typ des Flyouts die Unterseiten der zweiten Navigationsebene (Teaser-Flyout) oder auch diejenigen des zweiten und dritten Navigationsebene (Listen-Flyout) an.
Im Teaser-Flyout kann direkt eine Seite des zweiten Navigationsebene und im Listen-Flyout direkt eine Seite des dritten Navigationsebene angewählt werden. Man kann also Navigationsknoten überspringen, für die es keine Inhalte gibt.
Es ist möglich, weitere Flyout-Typen zu entwickeln und einzusetzen. Das EDA hat zum Beispiel ein Flyout für die Länderauswahl realisiert.
Das Flyout kann durch Klicken der "Schliessen"-Funktionen (oben rechts), durch Klicken auf den Tab mit dem schwarzen Dreieck (an der unteren Kante), durch Klicken auf den Hintergrund oder durch nochmaliges Klicken auf denselben Reiter wieder geschlossen werden.
Nur auf der Homepage sind alle Reiter geschlossen. Wenn man unterhalb eines Reiters weiter navigiert, bleibt dieser ausgewählt.
Mit <div class="overlay"></div> am Ende des body-Tags wird das graue Overlay angezeigt.
<nav class="nav-main yamm navbar" id="main-navigation-example">
<h2 class="sr-only">Navigation</h2>
<section class="nav-mobile">
<div class="table-row">
<div class="nav-mobile-header">
<div class="table-row">
<span class="nav-mobile-logo">
<img src="../img/swiss.svg" onerror="this.onerror=null; this.src='../img/swiss.png'" alt="Confederatio Helvetica" />
</span>
<h1><a href="#">Main Title</a></h1>
</div>
</div>
<div class="table-cell dropdown">
<a href="#" class="nav-mobile-menu dropdown-toggle" data-toggle="dropdown"><span class="icon icon--menu"></span></a>
<div class="drilldown dropdown-menu" role="menu">
<div class="drilldown-container">
<nav class="nav-page-list">
<ul>
<li><a href="#">Aktuell</a></li>
<li><a href="#">Aussenpolitik</a></li>
<li class="list-sub"><a href="#">Länder- & Reise-informationen</a>
<!-- sub-list element -->
<nav class="drilldown-sub">
<a href="#" class="icon icon--before icon--less drilldown-back">Back</a>
<ul>
<li><a href="#">Test</a></li>
<li><a href="#">Test2</a></li>
<li><a href="#">Test3</a></li>
</ul>
</nav>
</li>
<li><a href="#">Leben im Ausland</a></li>
<li><a href="#">Einreise & Aufenthalt in der Schweiz</a></li>
<li><a href="#">Publikationen & Service</a></li>
<li><a href="#">Über uns</a></li>
</ul>
<a href="#" class="yamm-close-bottom"><span class="icon icon--top" aria-hidden="true"></span></a>
</nav>
</div>
</div>
</div>
<div class="table-cell dropdown">
<a href="#" class="nav-mobile-menu dropdown-toggle" data-toggle="dropdown"><span class="icon icon--search"></span></a>
<div class="dropdown-menu" role="menu">
<form class="form">
<h2 class="sr-only">Search</h2>
<label for="search-field" class="sr-only">Search:</label>
<input id="search-field" class="form-control" type="text" placeholder="Search">
<span class="icon icon--search"></span>
</form>
</div>
</div>
</div>
</section>
<!-- The tab navigation -->
<ul class="nav navbar-nav">
<li class="dropdown current yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Aktuell <span class="sr-only">current page</span></a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Aussenpolitik</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Länder- & Reise-informationen</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Leben im Ausland</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Einreise & Aufenthalt in der Schweiz</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Publikationen & Service</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
<li class="dropdown yamm-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Über uns</a>
<ul class="dropdown-menu" role="menu">
<!-- The `li` presence heritated from the classic dropdown structure, only one in that case -->
<li>
<!-- The `yamm-content` can contain any kind of content like tab, table, list, article... -->
<div class="yamm-content container-fluid"></div>
<!-- `yamm-content` end -->
</li>
<!-- Dropdown `li` end -->
</ul>
<!-- Dropdown `ul` end -->
</li>
</ul>
</nav>
Der Breadcrumb ist eine Linkzeile unterhalb des Headers, der dem Anwender den Pfad, also die Position der aktuell aufgerufenen Webseite in der Informationsarchitektur anzeigt. Wenn keine Globalnavigation vorhanden ist, folgt die Breadcrumb-Navigation nach der roten Linie, die den Kopfbereich abschliesst.
Dank dem Breadcrumb sieht der Anwender auf einen Blick, wo in der Site er sich befindet.
Bei einem Klick auf einen Navigationspunkt im Pfad öffnet sich die entsprechende Seite. Beim Klick auf Links der ersten oder zweiten Ebene der Navigation (Seiten, die keine eigenen Inhalte haben) wird eine Übersichtsseite ohne Navigationsspalte geöffnet.
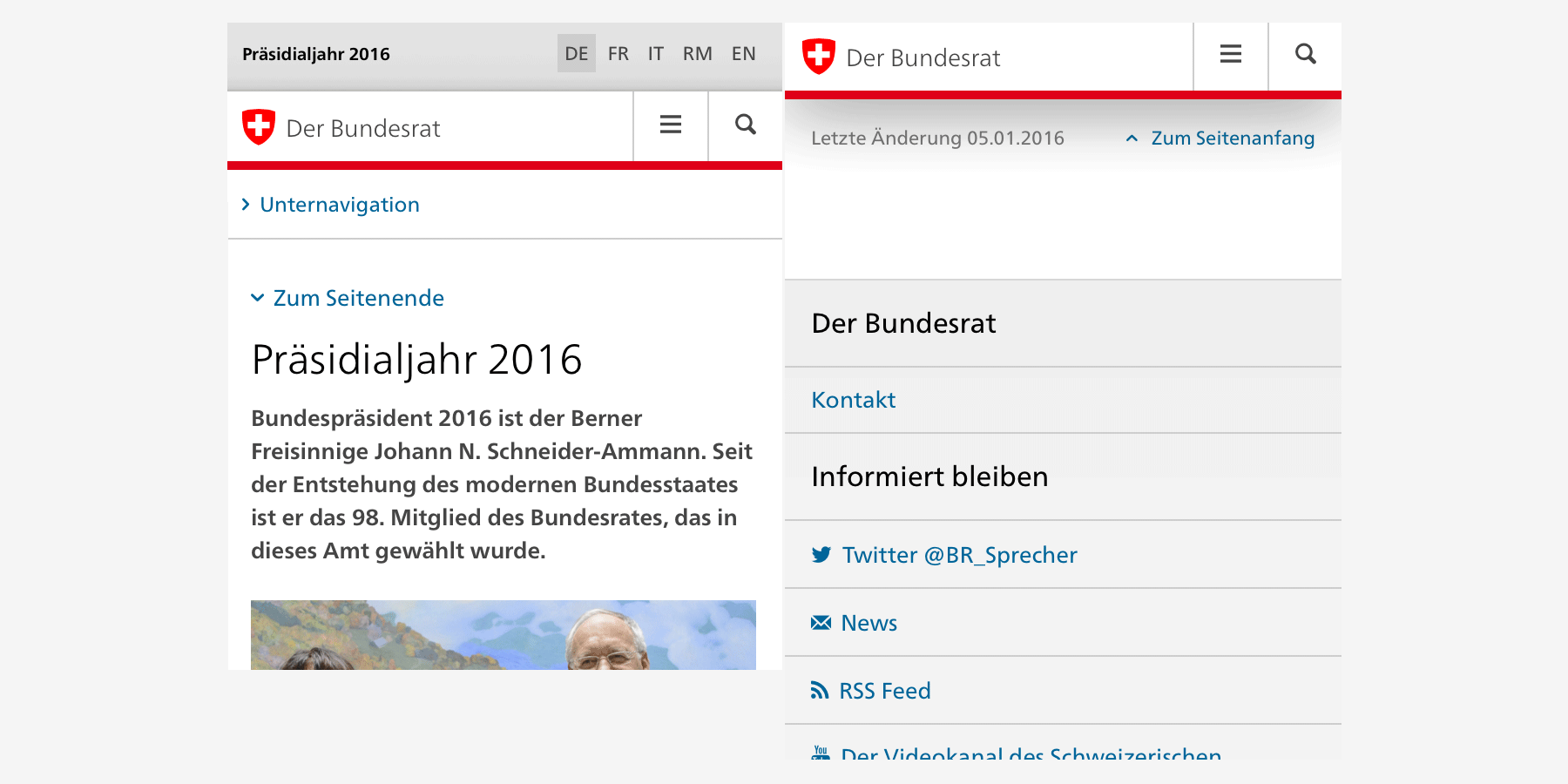
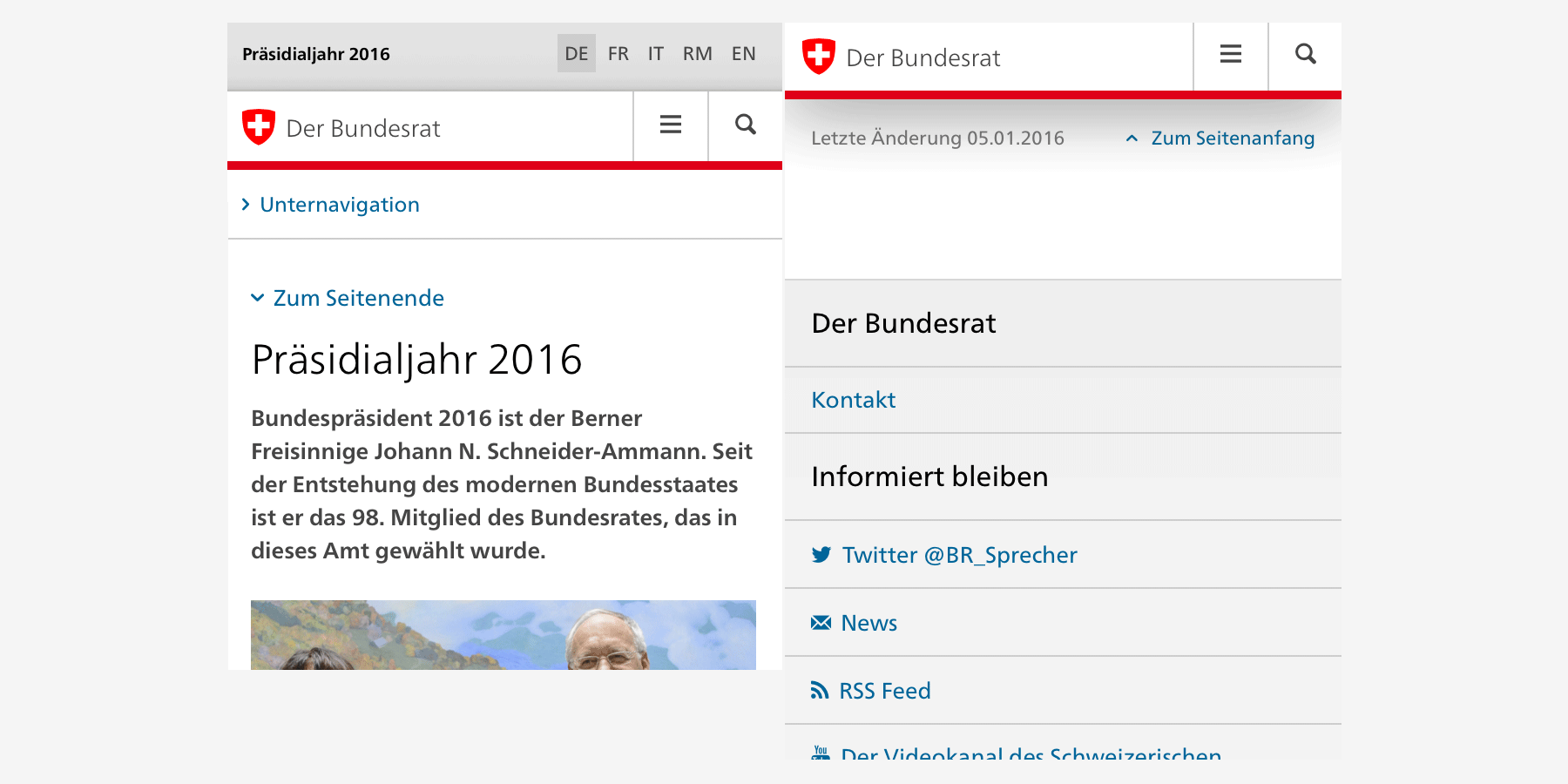
Auf Smartphones wird am Seitenende jeweils ein Link auf die Startseite und auf die darüberliegende Ebene angeboten; einen kompletten Breadcrumb gibt es nicht.
<h2 id="br1" class="sr-only">Breadcrumbs</h2>
<ol class="breadcrumb" role="menu" aria-labelledby="br1">
<li><a href="#">Home page EDA</a><span class="icon icon--greater"></span></li>
<li><a href="#">Country & Travel Information</a><span class="icon icon--greater"></span></li>
<li><a href="#">Country Selection</a><span class="icon icon--greater"></span></li>
<li><a href="#">Democratic Republic of the Congo</a><span class="icon icon--greater"></span></li>
<li><a href="#">Some text to create a line break</a><span class="icon icon--greater"></span></li>
<li><a href="#">Bilateral Relations</a><span class="icon icon--greater"></span></li>
<li class="active" role="presentation">Title of the active page</li>
</ol>
Die "Zurück zur Übersicht"-Navigation verlinkt Seiten, die nicht in der Navigation erscheinen, zu ihrer "Mutterseite". Ein Beispiel dafür sind die Detail-Seiten der Publikationen.
Die "Zurück zur Übersicht"-Navigation erscheint immer noch vor dem Seitentitel an oberster Stelle der Inhaltsspalte und am Ende der Seite vor der Seitenende-Navigation.
<a href="#" class="icon icon--before icon--less hidden-print">Back to Overview</a>
2.5.2
- fix error with active state of
.list-emphasis, please always wrap the text of this list element with a span or a a.
2.5.0
- allow nested
<ul/> lists in .nav-page-list elements
2.3.0
- added
aria-selected="true" for current link
- removed first button in the list (looked like a back link)
- changed label of back button in drilldown sub from "Back" to title
of section
2.1.0
- added the optional
.list-emphasis class to the first <li> element. Put it if you need a bolder and darker element in the list.
- if you want the drilldown behaviour, embed the
.nav-page-list element in <div class="drilldown"><div class="drilldown-container"></div></div> and add some <nav class="drilldown-sub"></nav> elements in any <li> you want. Add the .list-sub class to the <li> element too.
Die Sub-Navigation in der linken Spalte des Inhaltsbereichs ist eine so genannte verdrängende Navigation. Sie zeigt immer nur die aktuell angewählte Seite und deren Navigationsoptionen an:
- Navigationskopf: die Bezeichnung der aktiven Seite ist dabei farblich markiert und typografisch hervorgehoben.
- Zurück-Link: oberhalb dieser Bezeichnung steht ein Link, der auf die darüberliegende Navigationsebene führt
- Unterseiten: Unterhalb des Navigationskopfes sind alle tiefer liegenden Navigationsebenen als Link aufgeführt
- Schwesterseiten: Seiten, die sich auf dem gleichen hierarchischen Niveau befinden, werden hier nicht angezeigt. Sie werden über die Hauptnavigation oder den “zurück”-Link angesteuert. Nur auf der untersten Navigationsebene werden Schwesterseiten angezeigt, sofern es solche überhaupt gibt.
Verhalten
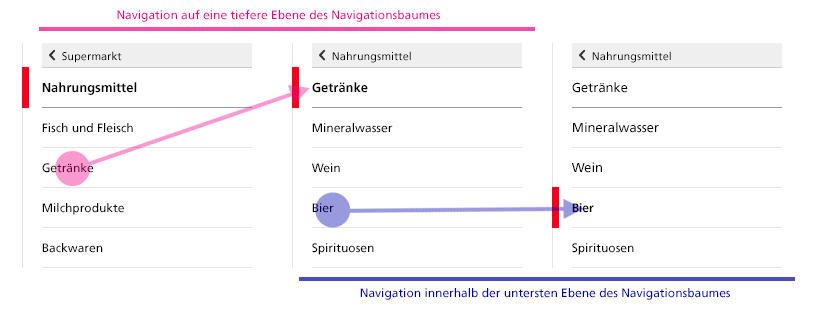
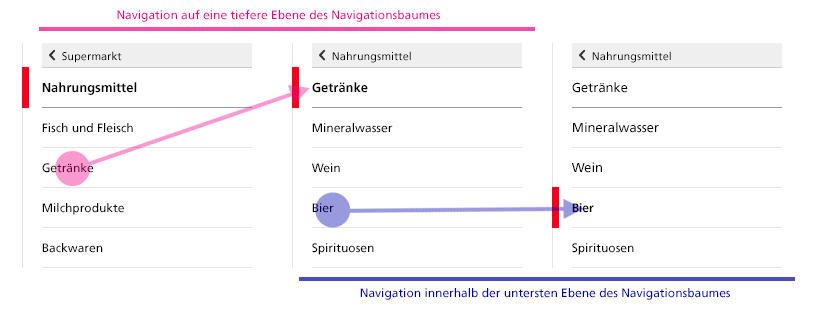
Wird der Link auf eine Unterseite angeklickt, wird eine neue Seite geladen. Auf dieser Seite wird nun die gewählte Seite als Navigationskopf angezeigt. Der "zurück"-Link führt zu der darüberliegenden Navigationsebene, die Seite also, auf der der Anwender gerade war. Unterhalb des Navigationskopfes sind die Links auf die tieferen Navigationsebenen aufgeführt.
Soll eine Seite (Schwester-Seite) ausgewählt werden, die auf der gleichen Navigationsebene liegt wie die aktive Seite, so geschieht dies mittels "zurück"-Link oder über die Global-Navigation.
Wird eine Seite der untersten Navigationsebene angeklickt (d.h. die angeklickte Seite hat keine Unterseiten), wird die Navigation nicht ausgewechselt. Die aktuelle Seite wird dann mit einer roten Linie ausgezeichnet und die Seiten auf dem gleichen Level bleiben angezeigt.

Solange eine Seite Unterseiten hat, wird beim Navigieren (Drill-Down) der Navigationskopf ausgetauscht. (1. Schritt). Sobald man auf der untersten Ebene des Navigationsbaumes angekommen ist und die Seiten keine Unterseiten mehr haben, wird nur noch die Auszeichnung angepasst (2. Schritt).
Umsetzung für Smartphones
Auf Smartphones wird die Servicenavigation am Seitenende oberhalb des Footers angezeigt.

Auf einem Smartphone erscheint die Unternavigation zwischen Header und Inhalt.
<div class="container-fluid">
<div class="row">
<!-- these `.drilldown` container classes are used only if you want the drilldown behaviour (if you have sub-lists) -->
<div class="col-sm-4 drilldown">
<div class="drilldown-container">
<nav class="nav-page-list" id="secondary-navigation">
<a href="#" class="icon icon--before icon--less visible-xs">Back to parent</a>
<a href="#" class="icon icon--before icon--less"><span class="sr-only">Back to </span>Comestible Goods</a>
<ul>
<li class="list-emphasis">
<span>Drinks</span>
<ul>
<!-- add the .list-sub class if the list has some animated sub-lists -->
<li class="list-sub"><a href="#">Mineral water</a>
<!-- sub-list element -->
<nav class="drilldown-sub" aria-expanded="false">
<a href="#" class="icon icon--before icon--less drilldown-back"><span class="sr-only">Back to </span>Mineral Water</a>
<ul>
<li><a href="#">Test</a></li>
<li><a href="#">Test2</a></li>
<li><a href="#">Test3</a></li>
</ul>
</nav>
</li>
<li class="active">Wine<span class="sr-only"> active</span></li>
<li><a href="#">Beer</a></li>
<li><a href="#">Spirits</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
2.0.0
- added
aria-selected="true" for current link
Die Facetten-Navigation erlaubt das Filtern von Elementen (z.B. eines Produktkatalogs) anhand von vorgegebenen Kriterien, den sogenannten Facetten. Die Facetten sind nach Facettentypen gruppiert. Eine Facette, die Unterfacetten enthält, ist mit einem Dreieck ausgezeichnet.
Verhalten:
Nach dem Laden einer Seite mit Facetten-Navigation ist immer die Liste mit den Facetten des obersten Facetten-Typs geöffnet. Der Anwender kann beliebig viele andere Facetten- Typen öffnen oder schliessen.
Der Anwender kann zu jedem Facettentyp nur eine Facette auswählen, die anderen Facetten werden ausgeblendet. Der entsprechende Facetten-Typ kann dann nicht mehr geschlossen werden.
Wenn eine Facette Unterfacetten hat, so werden diese Unterfacetten angezeigt, nachdem die Facette ausgewählt wurde. Der Anwender kann dann seine Auswahl mit Hilfe der Unterfacetten noch weiter einschränken. Eine einmal gemachte Auswahl kann mit einem Löschen-Knopf wieder aufgehoben werden.
Die Inhalte der Seite werden der aktuellen Auswahl der Facetten-Navigation angepasst und permanent aktualisiert.
Umsetzung für Smartphones
Bei Smartphones wird die Navigation über einen Filter-Link aufgerufen und verhält sich wie die Facetten-Navigation für Desktop. Im Unterschied zur Desktop-Version werden die Inhalte der Seite erst aktualisiert, wenn der Anwender die Facetten-Navigation wieder schliesst.
<div class="container-fluid">
<div class="row">
<div class="col-sm-4">
<nav class="nav-page-list nav-page-list--facette">
<a href="#" class="icon icon--before icon--less">Home page swisstopo</a>
<ul>
<li>
<button class="icon icon--before icon--root active" id="geodata-collapse" data-toggle="collapse" data-target="#geodata">Geodata</button>
<ul id="geodata" class="collapse in">
<li><a href="#">Images</a> <span class="badge">1285</span></li>
<li><a href="#">Landscape models</a> <span class="badge">245</span></li>
<li class="active">Elevation models <span class="badge">45</span></li>
<li><a href="#">Map data</a> <span class="badge">27</span></li>
<li><a href="#">Geological models</a> <span class="badge">238</span></li>
</ul>
</li>
<li>
<button class="icon icon--before icon--greater" data-toggle="collapse" data-target="#content-1">Use</button>
<ul id="content-1" class="collapse">
<li><a href="">Some content <span class="badge">12</span></a></li>
<li><a href="">Some content <span class="badge">56</span></a></li>
<li><a href="">Some content <span class="badge">89</span></a></li>
</ul>
</li>
<li>
<button class="icon icon--before icon--greater" data-toggle="collapse" data-target="#content-2">Online Services & Software</button>
<ul id="content-2" class="collapse">
<li><a href="">Some content <span class="badge">358</span></a></li>
<li><a href="">Some content <span class="badge">658</span></a></li>
<li><a href="">Some content <span class="badge">74</span></a></li>
</ul>
</li>
<li>
<button class="icon icon--before icon--greater" data-toggle="collapse" data-target="#content-3">Publications & Tools</button>
<ul id="content-3" class="collapse">
<li><a href="">Some content <span class="badge">52</span></a></li>
<li><a href="">Some content <span class="badge">8961</span></a></li>
<li><a href="">Some content <span class="badge">462</span></a></li>
</ul>
</li>
<li>
<button class="icon icon--before icon--greater" data-toggle="collapse" data-target="#content-4">Themes</button>
<ul id="content-4" class="collapse">
<li><a href="">Some content <span class="badge">596</span></a></li>
<li><a href="">Some content <span class="badge">45</span></a></li>
<li><a href="">Some content <span class="badge">85</span></a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
</div>